최근 jsvill 프로젝트에는 Kubernetes, Monitoring, Argo CD 시스템이 구축되었습니다.
이로써 기존에 있던 AWS EC2 기반의 CI/CD 파이프라인이 크게 변경되었는데요.

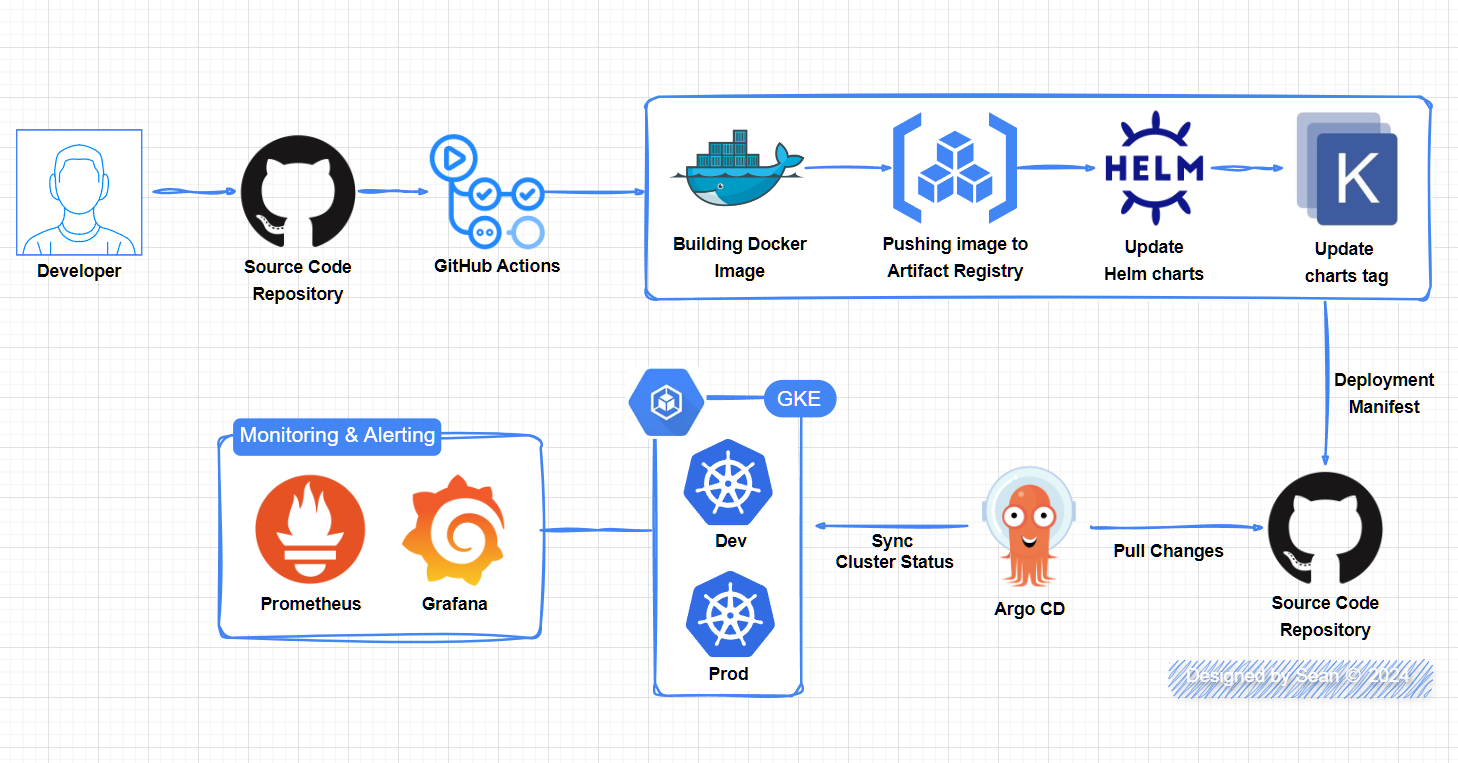
새로 도입한 Kubernetes를 GitHub Actions와 Argo CD를 사용하여 CI/CD Pipeline를 많은 시련?끝에 구축했습니다.
위에 올린 그림처럼 어떤 시퀀스로 동작하는지 설명해줄 수 있는 그림이 필요했습니다.
여태까지는 다른 개발자분들이 만들어 두신 그림으로도 충분히 설명이 가능했는데, 요번에 구축한 Pipeline에 맞는 그림이 없어서 제가 만들기로 했습니다.
예~전에 DB 처음 배울 때 정규화를 이해하려고 써봤던 draw.io를, Pipeline 만들 때도 많이 사용한다고 해서 오래만에 다시 사용해보았습니다.
Flowchart Maker & Online Diagram Software
Flowchart Maker and Online Diagram Software draw.io is free online diagram software. You can use it as a flowchart maker, network diagram software, to create UML online, as an ER diagram tool, to design database schema, to build BPMN online, as a circuit d
app.diagrams.net
draw.io 가입&사용법은 아시는분들도 많을테고, 블로그 검색하면 많이 나와서 요부분은 패스하겠습니다.
제가 신기했던 부분은 '+ 그 외 도형'을 누르며 나오는 도형 플러그인?이였는데요.
단순히 도형만 있는줄 알았는데, 해당 skill에 대한 logo가 잘 나와있어서 매우 편했습니다.
(logo를 캡처해서 넣을 생각하고 있었는데...)
사용하고 싶은 체크박스를 체크하면, 왼쪽 네비게이션바에서 사용할 수 있습니다.


또한 검색을 통해서 원하는 이미지를 바로 찾을 수 있는 기능도 좋았습니다.

하지만 없는 이미지도 존재했었는데요. 이부분에 대해서 구글링을 해보다가 좋은 사이트를 찾아서 공유해드립니다.

SVG and PNG tech icons | TechIcons
SVG and PNG tech icons Download, copy and paste tech icons in SVG and PNG format for your projects.
techicons.dev
해당 사이트에서 원하는 logo를 검색하면 그림이 나오고, Copy후 draw.io에서 Paste하면 캡처와는 다른 고화질의 그림을 사용할 수 있었습니다.

TECH ICONS사이트에도 원하시는 logo가 없다면 그때는 구글 이미지로 가서 캡처해야할것 같습니다.
위와 같은 과정을 거쳐서 CI/CD Pipeline 그려보았습니다.
'스케치'를 체크하면 좀 더 재밌는 느낌을 주는것 같아서 효과를 주었습니다.

작성된 페이지를 내보내기를 하면 아래와 같이 나옵니다.
(테두리 두께 20정도는 해야, 그림에 padding이 여유롭게 생깁니다)



구글 드라이브에서 저장해두면, 언제든지 파일을 열고 편집하여 다시 사용할 수 있습니다!
'DevOps > CI & CD' 카테고리의 다른 글
| GKE-Argo CD failed to provision volume, QUOTA_EXCEEDED 오류 (1) | 2024.02.25 |
|---|---|
| 우당탕탕 무중단 배포 도전! (boot+Github actions+Code deploy) (0) | 2023.11.17 |
| 스무스한 자동화 배포 도전! (boot+Github actions+Code deploy) (0) | 2023.11.17 |
